One Of The Best Tips About What Is Line Styles

Understanding Line Styles
1. What Makes a Line, Well, a Line?
Ever thought about how many different ways you can draw a line? It's not just a simple straight shot from point A to point B. Line styles bring personality and clarity to everything from technical drawings to artistic masterpieces. They help us understand information, appreciate aesthetics, and generally make the world a more visually appealing place. Think about it: a simple dashed line can indicate something hidden, while a thick, bold line screams importance. It's all about communication through visuals!
So, what exactly is a line style? It's the specific appearance of a line, defining its thickness (weight), pattern (solid, dashed, dotted), and even its color. These attributes combine to give each line a unique visual identity, conveying different meanings and emphasizing specific elements within a design. Without different line styles, everything would be one big, visually monotonous blur. And who wants that?
Imagine trying to read a map where every road was a solid black line of the same thickness. You'd be completely lost! Line styles help differentiate major highways from small country lanes, rivers from railroads, and city limits from parks. They add a layer of information that would be impossible to convey through text alone. That's the power of a well-chosen line style!
Line styles aren't just for technical applications, though. Artists use them to create depth, texture, and mood in their drawings and paintings. A delicate, light line can suggest fragility or distance, while a bold, dark line can create emphasis and drama. The possibilities are truly endless, limited only by the artist's imagination.

Digging Deeper
2. Exploring the Variety of Visual Paths
Now that we've established what line styles are, let's explore some of the most common types you'll encounter. Prepare for a whirlwind tour of visual paths!
First up, we have the classic solid line. This is your workhorse, the go-to for simple, straightforward representation. It's strong, clear, and reliable — perfect for outlining shapes, connecting points, and generally getting the job done. Think of it as the reliable sedan of the line style world. Nothing fancy, but always dependable.
Next, we have the dashed line. Also known as a broken line, this style is often used to indicate hidden or implied edges, boundaries, or construction lines. It's a subtle way of suggesting something without explicitly showing it. Imagine a dotted line on a map indicating a proposed road — it's there, but not quite there yet.
Then there's the dotted line, composed of a series of small dots. It's similar to the dashed line but generally used for lighter, more delicate applications. Think of it as a subtle guide, a hint of where to cut along a piece of fabric, or a gentle way to mark a path on a diagram.
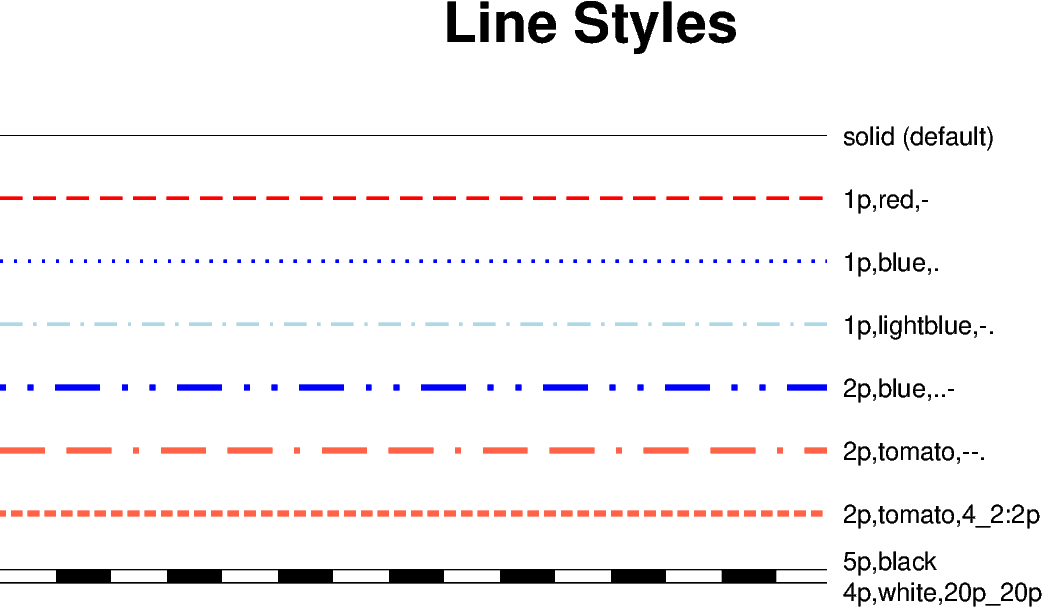
Beyond these basic styles, you'll find variations like dash-dot lines, which alternate between dashes and dots, often used for center lines or lines of symmetry. And, of course, you can adjust the thickness or "weight" of any line to create even more variation. A thick, solid line commands attention, while a thin, dotted line whispers softly.

Angular PrimeNG Line Chart Styles
The Psychology of Lines
3. Decoding the Visual Language of Lines
Believe it or not, line styles can actually influence how we perceive information and even evoke certain emotions. It's a subtle but powerful form of visual communication. So, let's dive into the fascinating world of line psychology!
A thick line, for example, often conveys strength, importance, or stability. It grabs your attention and makes a bold statement. Think of the thick lines used in architectural drawings to represent load-bearing walls — they're visually emphasizing the structure's core elements.
In contrast, a thin line can suggest delicacy, precision, or even fragility. It's less assertive, more subtle, and often used for details or less important elements. Imagine the fine lines used in a fashion illustration to depict the delicate folds of fabric — they create a sense of lightness and grace.
The pattern of a line also plays a significant role. A dashed line, as we've discussed, implies something hidden or incomplete. It can create a sense of mystery or anticipation. A dotted line, on the other hand, often suggests guidance or a temporary state.
Even the color of a line can influence our perception. A bright red line might indicate danger or urgency, while a cool blue line might suggest calmness or stability. It's all about context and the message you're trying to convey.

Line Styles in the Digital Age
4. Controlling Lines in the Digital Realm
In the digital world, especially in web design, line styles are controlled through code, primarily using CSS (Cascading Style Sheets). CSS gives you precise control over every aspect of a line's appearance, from its thickness and color to its pattern and spacing. It's like having a digital paintbrush at your fingertips!
With CSS, you can easily define the `border` property of HTML elements, specifying the `border-width`, `border-style`, and `border-color`. For example, `border: 2px solid blue;` would create a solid blue line that's 2 pixels thick around an element. Pretty straightforward, right?
Beyond borders, you can also use line styles for other visual elements, such as dividers, separators, and even decorative lines. CSS provides a wide range of options for creating visually appealing and informative designs. You can even create custom dashed or dotted patterns by manipulating the `border-image` property, if you're feeling adventurous!
And it's not just CSS. Vector graphics programs like Adobe Illustrator and Inkscape also offer a wealth of line style options. These programs allow you to create complex and intricate designs with precise control over every line's appearance. Whether you're designing a logo, creating an illustration, or preparing a technical drawing, line styles are an essential tool in your digital arsenal.

Drawing Styles A Complete List & Examples
Choosing the Right Line Style
5. Making Informed Decisions for Visual Harmony
So, how do you choose the right line style for your project? It's not always as simple as picking your favorite. Here are a few tips and tricks to help you make informed decisions and create visually harmonious designs.
Consider the purpose: What message are you trying to convey? What elements do you want to emphasize? If you need to highlight something important, a thick, solid line might be the way to go. If you're creating a technical drawing with a lot of detail, thinner lines might be more appropriate.
Think about the context: How will the line style look in relation to other elements in your design? Will it complement or clash with the overall aesthetic? It's important to consider the visual hierarchy and ensure that your line styles contribute to a cohesive and balanced design.
Experiment and iterate: Don't be afraid to try different line styles and see what works best. Play around with different thicknesses, patterns, and colors until you find something that feels right. Remember, design is often an iterative process, so don't expect to get it perfect on the first try.
Less is often more: Sometimes, the most effective designs are the simplest. Avoid using too many different line styles in a single project, as this can create visual clutter and make it difficult for viewers to focus on the key information. Stick to a few well-chosen styles and use them consistently throughout your design.
Ultimately, choosing the right line style is a matter of taste and judgment. But by considering the purpose, context, and overall aesthetic of your project, you can make informed decisions that enhance your designs and communicate your message effectively.

FAQ
6. Your Burning Questions Answered
Got some lingering questions about line styles? Don't worry, we've got you covered with a few frequently asked questions.
Q: What's the difference between line weight and line thickness?
A: They're essentially the same thing! "Line weight" is just a more formal term often used in design and drafting, while "line thickness" is the more common, everyday term. Both refer to how thick or thin a line appears.
Q: Can I create custom line styles in CSS?
A: Absolutely! While CSS offers several built-in line styles (solid, dashed, dotted, etc.), you can create more complex and customized patterns using the `border-image` property. This allows you to define an image that will be repeated along the border, creating unique and visually interesting line styles.
Q: Are line styles important for accessibility?
A: Yes, they can be! When choosing line styles, it's important to consider users with visual impairments. Ensure that there's enough contrast between the line and the background, and avoid using overly thin lines that might be difficult to see. Using thicker lines and clear, distinct patterns can significantly improve accessibility.
Q: Where can I learn more about line styles and design principles?
A: There are countless online resources like design blogs, YouTube channels dedicated to design, and even online courses on platforms like Udemy or Coursera. Searching for terms such as "graphic design fundamentals," "typography," and "visual hierarchy" will provide you with valuable information. Books on graphic design are an excellent source too.